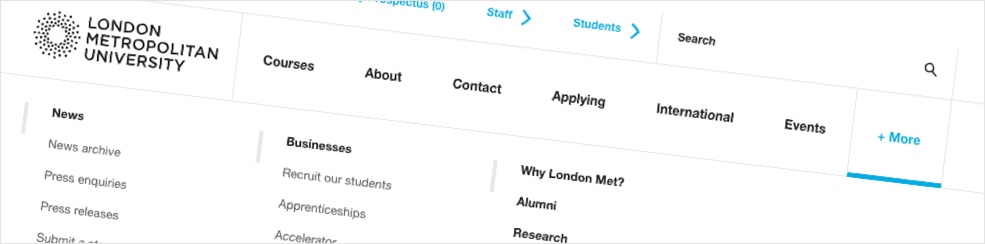
Restructure and redesign the ever critical navigation
Through a combination of research and various stakeholder interests, we decided a “Priority+” approach to the navigation system was the best way forward.
This meant that we could prioritise important navigation links with a responsive menu that adjusted depending on the screen size and most importantly; avoid that pesky mobile menu icon!